Shoutout to Syntax Highlighting
Syntax highlighting is something I think most developers take for granted. Regardless of your chosen editor, language, or theme, we all have access to this incredibly powerful yet understated feature. Syntax highlighting makes it easy to skim and parse code, identifying the parts that are relevant to a task at a moments notice.
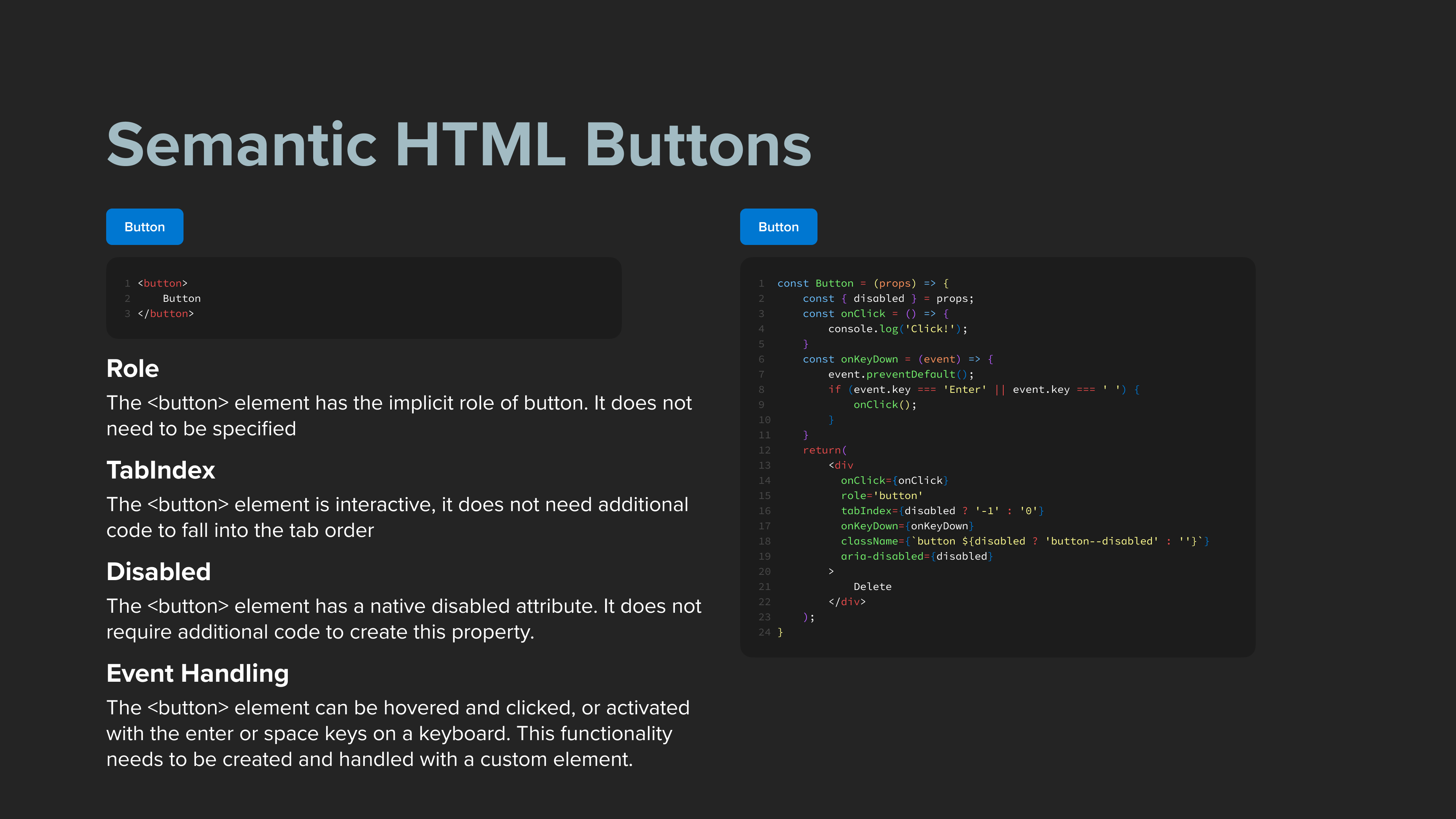
I’ve been working on a presentation this week for accessibility, as a part of this presentation I am displaying code snippets.

I am creating this presentation in Figma, as I do many presentations, but this is the first time I’ve opted to try and include live code over a screenshot.
There is no concept of “code” within the Figma design interface. There is no way to specify a language, or a theme with which to highlight. Because of this, I have had the pleasure of manually coloring the text to match the highlighting of my editor; it’s been a painstaking process.
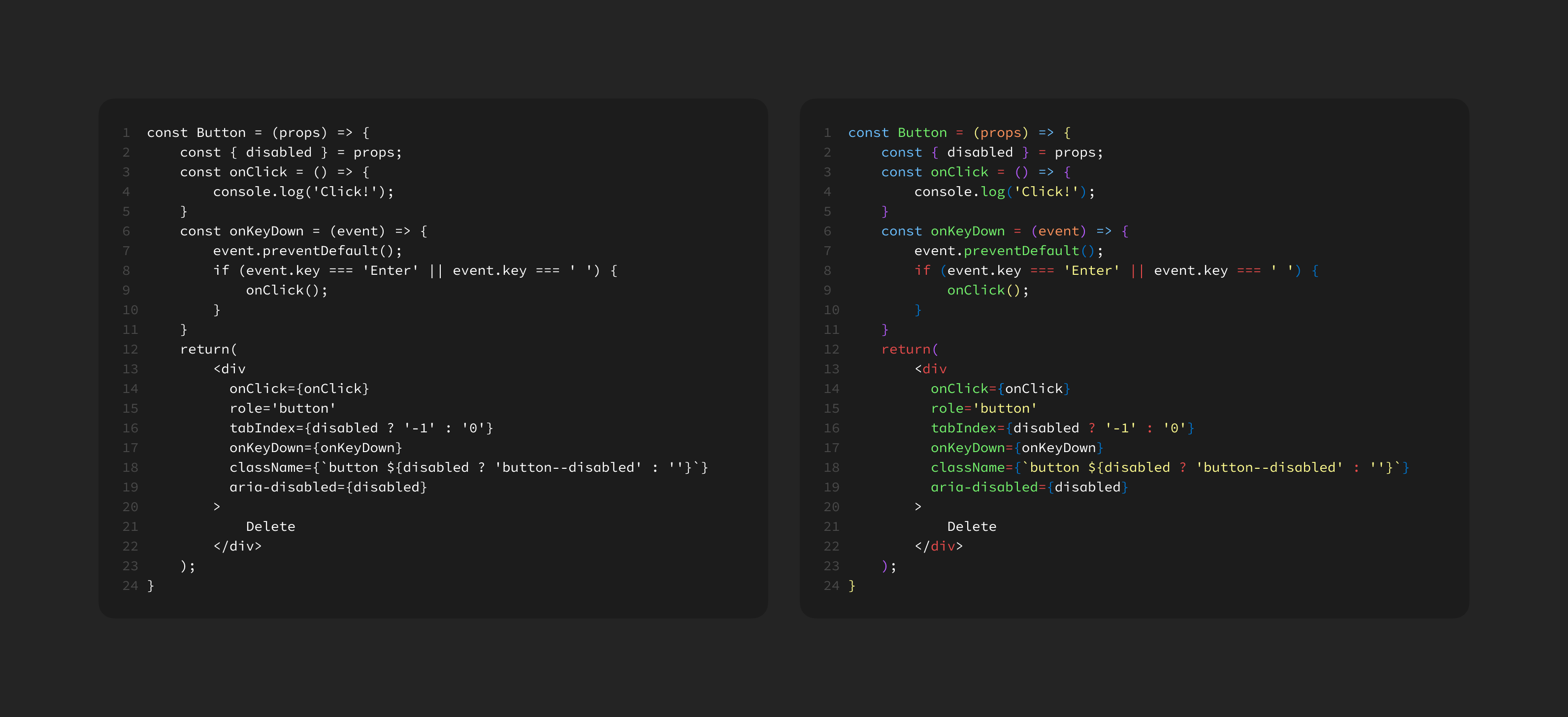
One positive to this process would have to be my new appreciation for syntax highlighting. When pasting the code snippets into Figma everything within a text node is the same color.

It has been truly eye opening to compare the highlighted version to the monochrome version, whether through “muscle memory” or simply having unique colors differentiate the parts of code, it’s so much easier to read code that has been highlighted.
I don’t have some big point to make here, just wanted to share some love for a basic developer feature that may not always get its deserved time in the spotlight.