
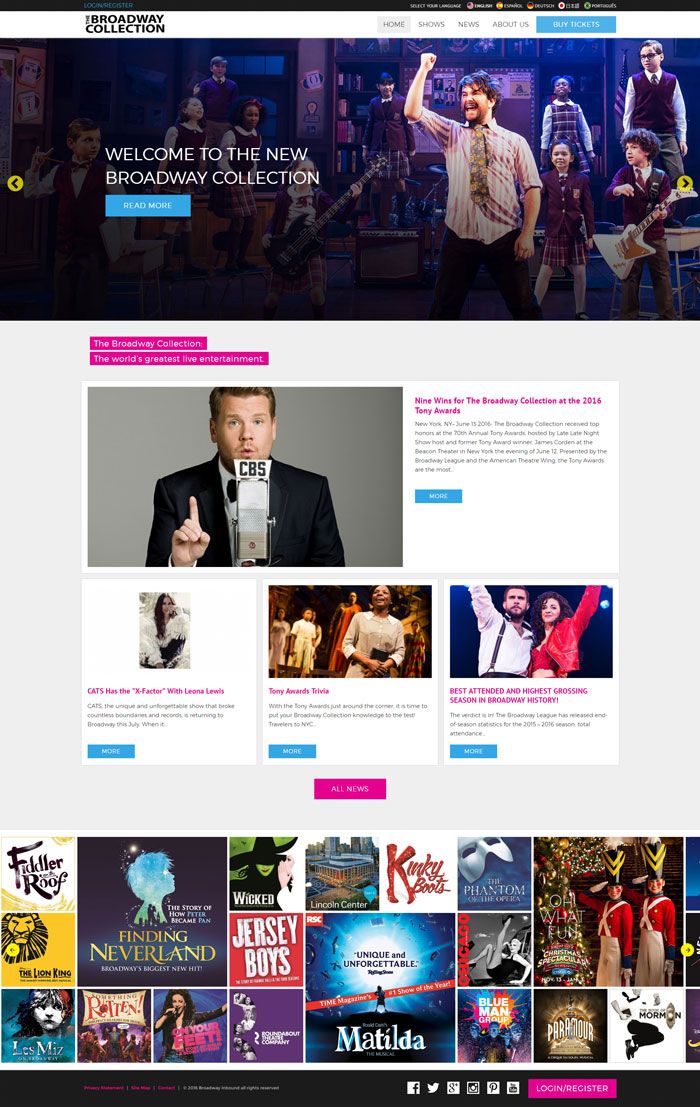
Broadway Collection
The Broadway Collection site came with a unique set of problems we had to solve. First and foremost they had to be a neutral party in relation to all of the shows they feature on their site. Secondly, the site is translated into 5 different languages and is updated through a CMS.
In order to solve the first issue we came up with a couple of ideas. The easiest was obviously to list all of the shows in alphabetical order. This was done easily enough on the show listings page, but presented another challenge on the homepage.
We had planned on creating a new feature that functioned as a dynamic slider showing off all of the shows on the site. If we always listed them in alphabetical order this could be seen as favorable to shows starting earlier in the alphabet.
What we ended up deciding on was a dynamic slider that pulled in all of the shows, randomized them, and then placed them into a pattern. Some shows had larger boxes than other, but because of the random and dynamic nature of the slider, every time the page was reloaded it would populate the boxes in a different order. Each show had the same chance to be in any of the slots.
As for the translations, thankfully the client had a team on hand to handle the translations and everything exists inside wordpress utilizing the WPML plugin.