
This project was inspired by the JSON resume project. The idea is that you create a standard JSON-based dataset, and then you can easily reuse that data across a multitide of templates without having to re-write your resume each time you wanted to update the look and feel. Any time you need to update any relevant data you can simply update the JSON and that data is accessible anywhere.
Read more about the JSON resume project here.
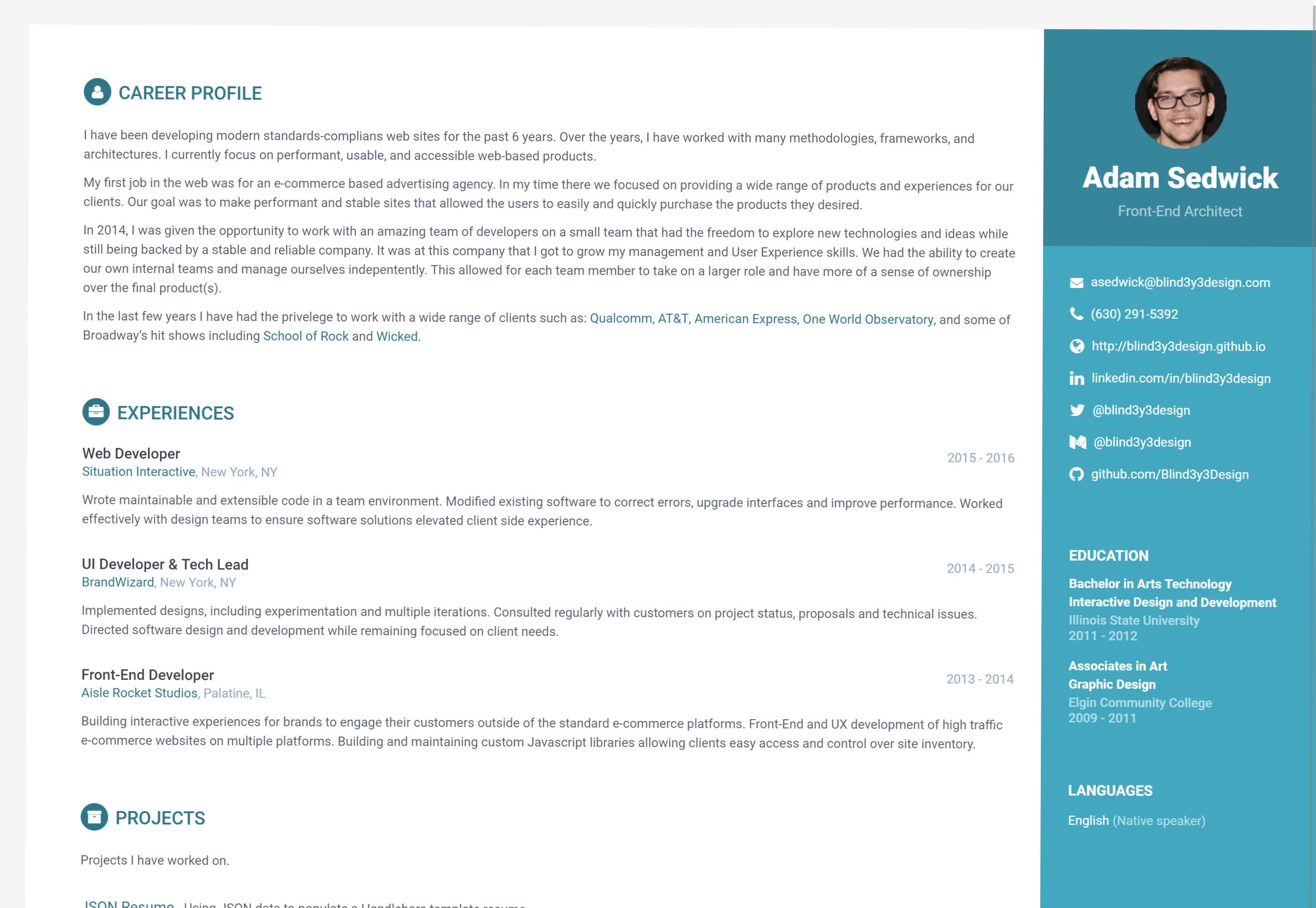
I decided to find a pre-built html resume template that I thought looked interesting and had an array of different data types. I chose to go with Orbit from 3rd Wave Media because it was clean, responsive and had a number of differing data types and ways of displaying that data.
The first version used plain JSON and Handlebars. This was simply to understand how the basic system worked using the bare bones.
In the next version I used angular to build out the template instead of handlebars. I used a pre-existing angular setup from AccioCode in order to speed up the build process.
As with the original I pulled in all of the resume data from a single JSON file and then used angular to build out the page. Angular presented some challenges that were not present with handlebars.
- I had to create an angular filter in order to prevent the summary content from being escaped.
- I had to use
ng-classand ternary operators in order to assign the icon classes for the social links in the sidebar.
In the final version I used backbone and handlebars to build out the template.
As with the others I pulled in all of the resume data from a single JSON file and then used backbone and handlebars to build out the page. Backbone presented some challenges that were not present with just handlebars.
- By default backbone uses underscore as it’s template library. Since I already had the handlebars template built I decided to just include handlebars and modify the
render()function to use thehandlebars.compilemethod instead. - This was also my first time really using backbone in almost 3 years. Because it is such an open library it was a little bit harder to find a concise guide on how to do simple tasks, everyone has their own way to build a backbone application. Ultimatelt I ended up using Joel Berghoff’s Simple Backbone.js Tutorial in order to get the application up and running.